How to Edit Your New Webflow Website!
As mentioned in our blog post about Why We Love Webflow, and You Should Too! we discussed why we think our web design services using Webflow are the best for growing businesses in Bozeman, Montana. Now you have a custom-built website Weblfow website and you're looking to manage the content on it! This guide is an overview of the editor features available in Webflow, and how to access them to manage your digital platform.
You didn’t think we would just hand over your site and throw you in the proverbial deep end now
did you? We wouldn’t do that to you!
Here is your step-by-step guide to accessing, editing, and updating your website. And never
forget we are just an email away if any roadblocks should arise.
Step 1: Creating your Webflow account
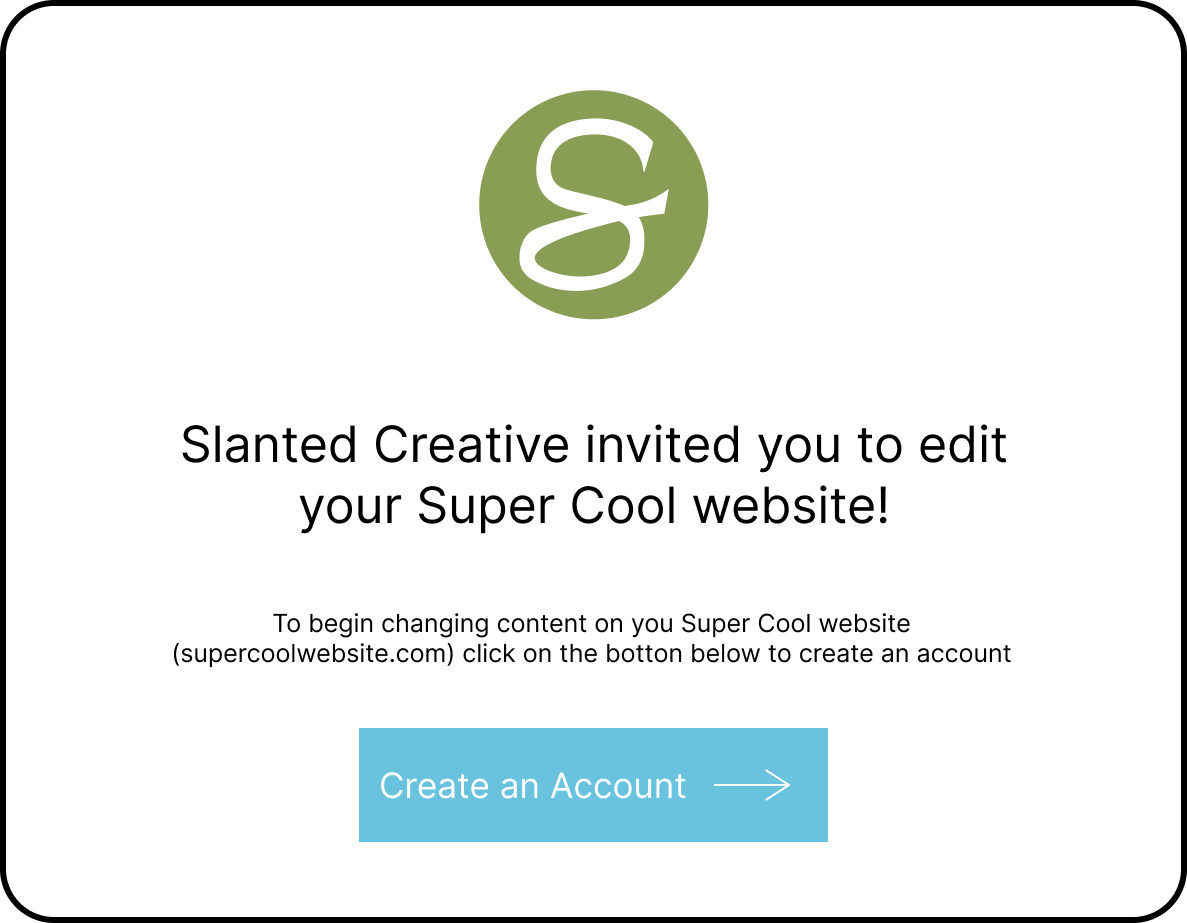
Open your email and find your invitation from us to create a Webflow Account. Webflow will walk you through a few questions to collect the information necessary for your account. Once you’ve made your account be sure to look out for a confirmation email from Webflow. The second that email hits your inbox, it's official, you’re a new website owner!

Step 2: Logging into your account and accessing the editor
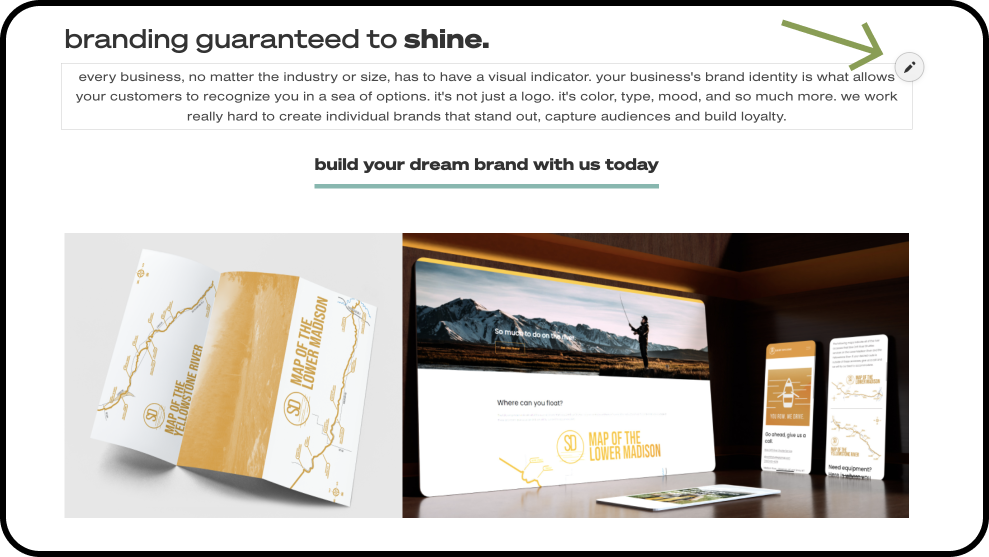
With your new account details, sign into Webflow and take a look around your Webflow dashboard. You will see a small box in the lower right hand corner that says "Edit Site". That gives you access into your website. This is how you access the editor features of your website. You’ll notice this looks exactly like your live website but as you hover over some of the elements such as text boxes, images, and links you’ll see a small pencil icon appear above it. By clicking on that pencil icon, you’ll enter the “edit” mode for that element. Once in edit mode you’ll be able to update the text or replace an existing image.

Step 3: Moving from page to page
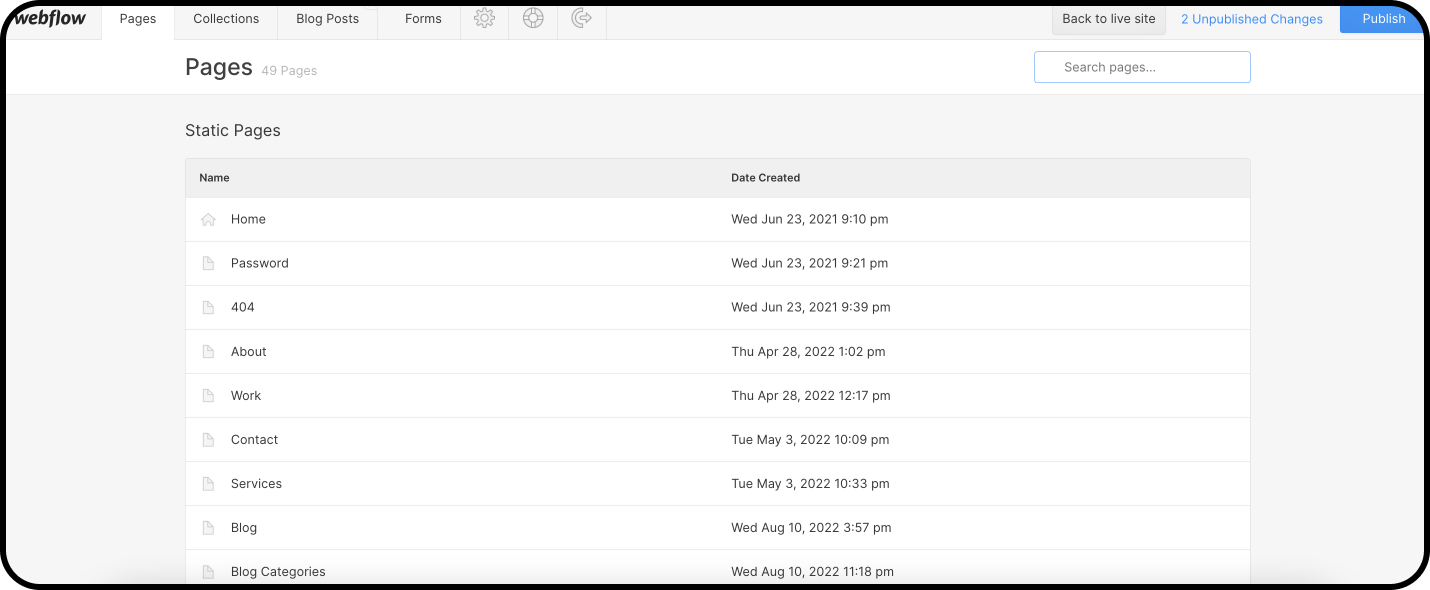
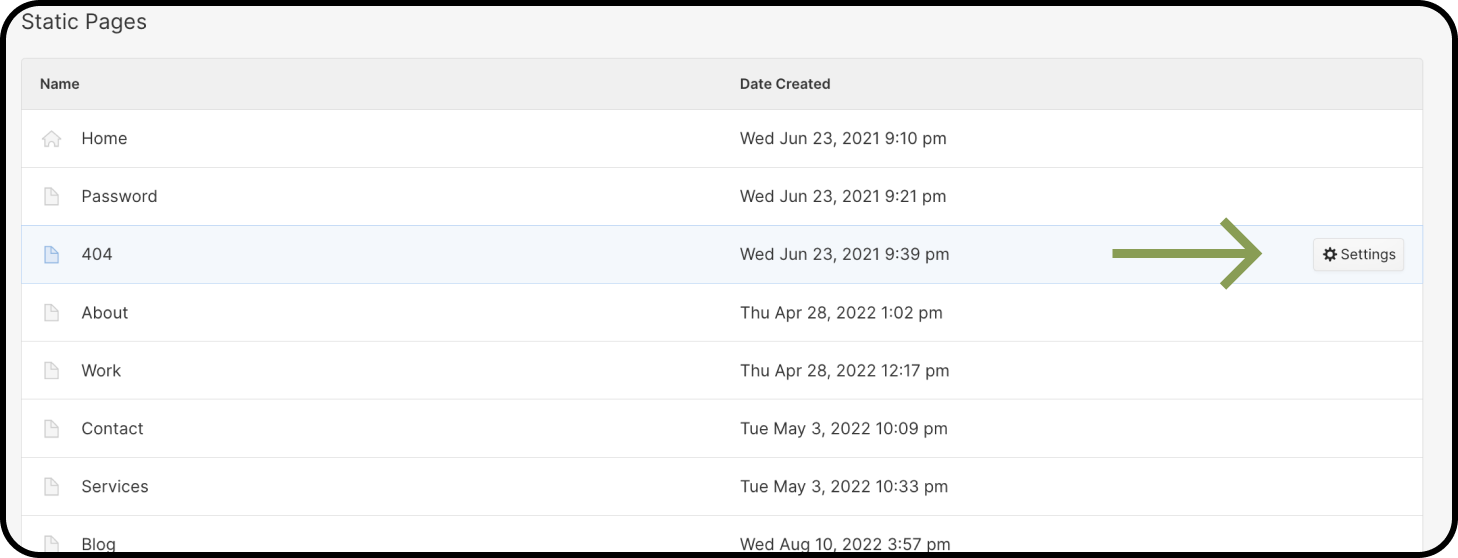
While you’re in the editor mode you will see a gray menu bar at the bottom of the page. Clicking on that menu bar expands it upward and showcases the other features you’ll have access to in the editor. By clicking on the “Pages Tab” you’ll see all of the pages on your website. In this tab it lets you know the last time a page was edited and what type of page it is. On this tab is where you can jump to any other page and start making changes there. The Pages tab allows you to do several things:
1. Search for a page by name: Type a page’s name into the search bar to find it. Note that this is exact-match search, and it only searches the page’s name, so you’ll need to enter a word or words that appear in the page’s name exactly.
2. Go to a page: Just click the page name in the list to collapse the Pages tab and view the page. Once you’re there, you can add and edit content to your website just like writing in a text editor.
3. Manage page settings: When you hover your cursor over a page in the list, you’ll see a button labeled “Settings” appear. There, you can manage vital page settings like SEO meta title and description, Open Graph title and description, and Open Graph image.

Step 4: Accessing your CMS
If your website came equipped with a blog, portfolio, or any other kind of CMS enabled pages you’ll create a new post on those pages through the “Collections” tab of the bottom menu bar.
Before we get into editing/creating these pages, let's talk about your CMS.
What is a CMS? In the world of web design, CMS stands for content management system, and as the name suggests, it's a system for managing the content of your website.
CMSs were invented for two reasons:
1. To help "non-technical" people maintain their websites
2. To help everyone publish new content within a consistent design, anytime
What your CMS can do:
Your CMS allows you to edit most any existing content on your website, including text (or "copy"), images, buttons, links, etc. It also allows you to create some new pages and blog posts through Collections.
What your CMS can't do:
If you need a new page on your site that doesn't fit one of your Collections, contact us!

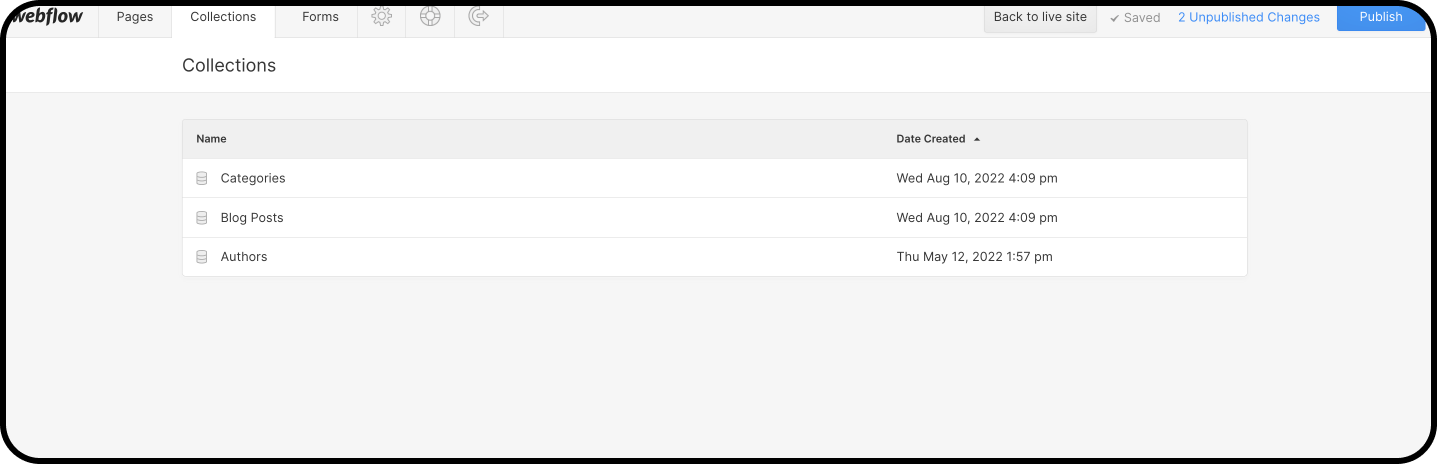
Now that we’ve cleared that up, let's dive right into working with your CMS content. Back in that gray menu bar at the bottom of the page you’ll see the Collections tab. It is very similar to the Pages tab, but it only lists your Collection content — the stuff we created with the CMS.
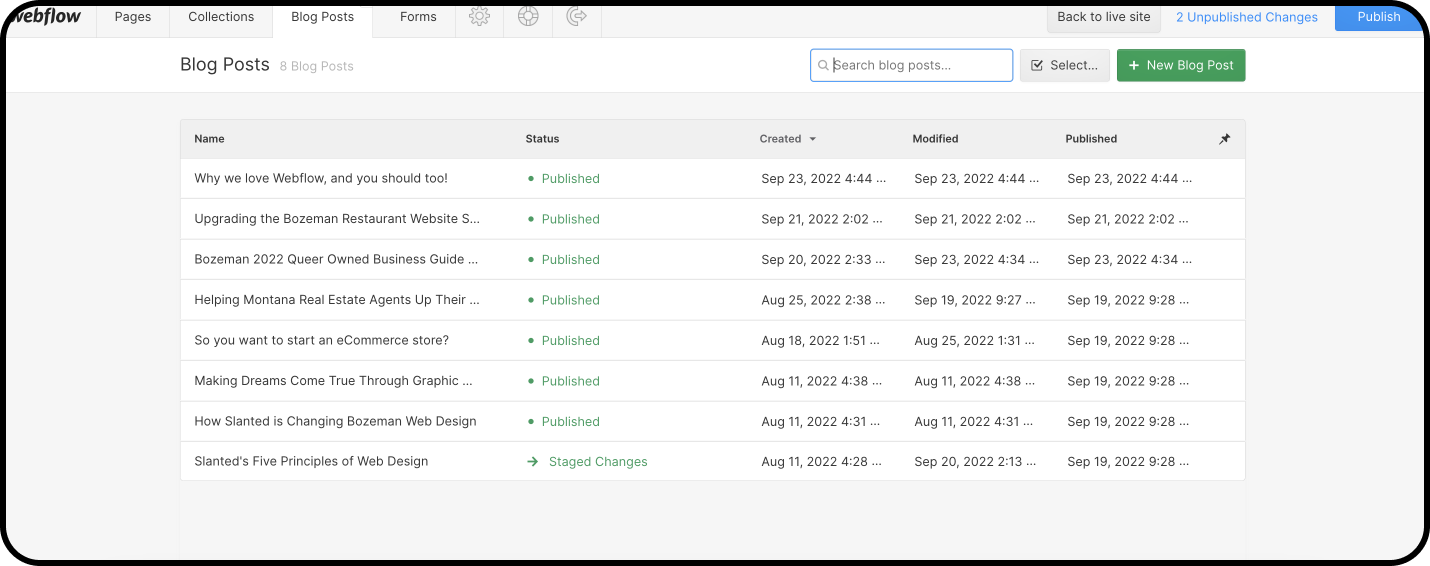
When you click on a Collection, you’ll be taken to a new tab with a list of all the items in the Collection. To start creating a new item within this Collection, click the + New button and fill out the item’s various fields, paying close attention to the help text and other requirements for each. What you see within an individual Collection item will change based on the structure of the Collection it belongs to, but you’ll see several elements over and over again:
1. Back button: Click this to go back to the list of items in this Collection
2. View item button: This light grey button collapses the CMS to show you the item you’re currently viewing right on your live website. If you’d like, you can edit its contents there instead of in this panel.
3. Status: Shows the current status of the item you’re viewing. Statuses include Published, Not Published, and Draft.
4. Draft checkbox: Tick this checkbox if you aren’t finished creating or editing the current item. Anything that isn’t marked as a draft will be published when someone clicks the Publish button!
5. Change log: As you make changes within your CMS, it will record the number of items and pages you’ve changed until you click Publish. You can click on the change log to see a list of items and pages that have unpublished changes, along with who made them, if you have fellow CMS users.
6. View Site: Click this to view your website. You can use any links on your website to
move between pages in this view.

Step 5: Forms tab
Your CMS may include a Forms tab. If it does, you’ll be able to view some basic information from forms people have submitted, but it’s most useful as a place for you to download the complete form data. In the downloaded CSV file (a format that works with all the major spreadsheet apps), you’ll be able to see all the submitted info.
For example, if you have a Contact form embedded in your Contact Page, you will find those submissions here as well as in your email inbox.
Step 6: Editing your SEO and Page settings
When you are on the Pages tab and you hover over the name of a page, a settings box will display in the far right column. When you click into the settings you'll be able to change the page name, description, slug, and so much more! This is also where you can update your SEO settings for that individual page.

Step 7: Saving your edits
The Save and Publish buttons should be fairly self-explanatory. Just note that you’ll need to click Publish twice to confirm your action.
How publishing works in your CMS:
Every time you click Publish in your CMS, your whole website gets republished. If you know that others are working on the site when you're ready to publish, you may want to ask them if they're ready for their changes to go live.
Other Recommendations:
Lastly here are a few of our content recommendations! Every website has file size capacities and other content specific restrictions, here is what you need to know about Webflows!
Recommended writing and editing tools:
Here are a few writing tools that offer a great writing experience, easy collaboration with others, and work well with your CMS, in that you won’t lose formatting when you copy and paste content from them into the CMS.
● Google Docs
● Quip
● Evernote
● Draft
We do not recommend using Microsoft Word.
Handy key shortcuts
Writing gets a lot faster when you can keep your fingers on the keys. These key combinations help you do that:
● Command/Control + B to bold
● Command/Control + I to italicize
● Command/Control + K to insert a link
● Command/Control + Z to undo what you just did
Use Command on Macs, and Control on Windows.
Photo Sizing:
Webflow provides a 4MB limit on image size uploads. Sometimes that feels like a pain. However it's there to protect you. This also makes sure that the photos on your website won't take too long to load for users.
And remember, your friends over at Slanted are always here to help you! If you have any questions or need help, give us a ring!
Enjoy your new website!